В 2021 году к нам обратился заказчик, который собирался открыть в Москве сеть ресторанов фаст-фуда с доставкой: роллы, пицца, шаверма и др. Так как подобная сеть без сайта функционировать не может, то перед нами поставили задачу как можно быстрее его поднять. Для ускорения процесса решили воспользоваться готовым решением и адаптировать его под нужды заказчика.
Как часто оно и бывает, на первый взгляд готовое решение пришлось очень сильно адаптировать под себя. Да так, что к настоящему времени от него почти ничего не осталось.
В данном случае рассмотрим окно оформления заказа. Не будет преувеличением сказать, что это вторая по важности часть сайта, после каталога блюд. А может даже и первая, ведь именно здесь клиент должен оставить свои кровно заработанные. Если интерфейс будет неудобным, а путь оформления заказа долгим, трудным и неинтуитивным, то клиенту будет проще отказаться и заказать себе еду где-нибудь ещё.
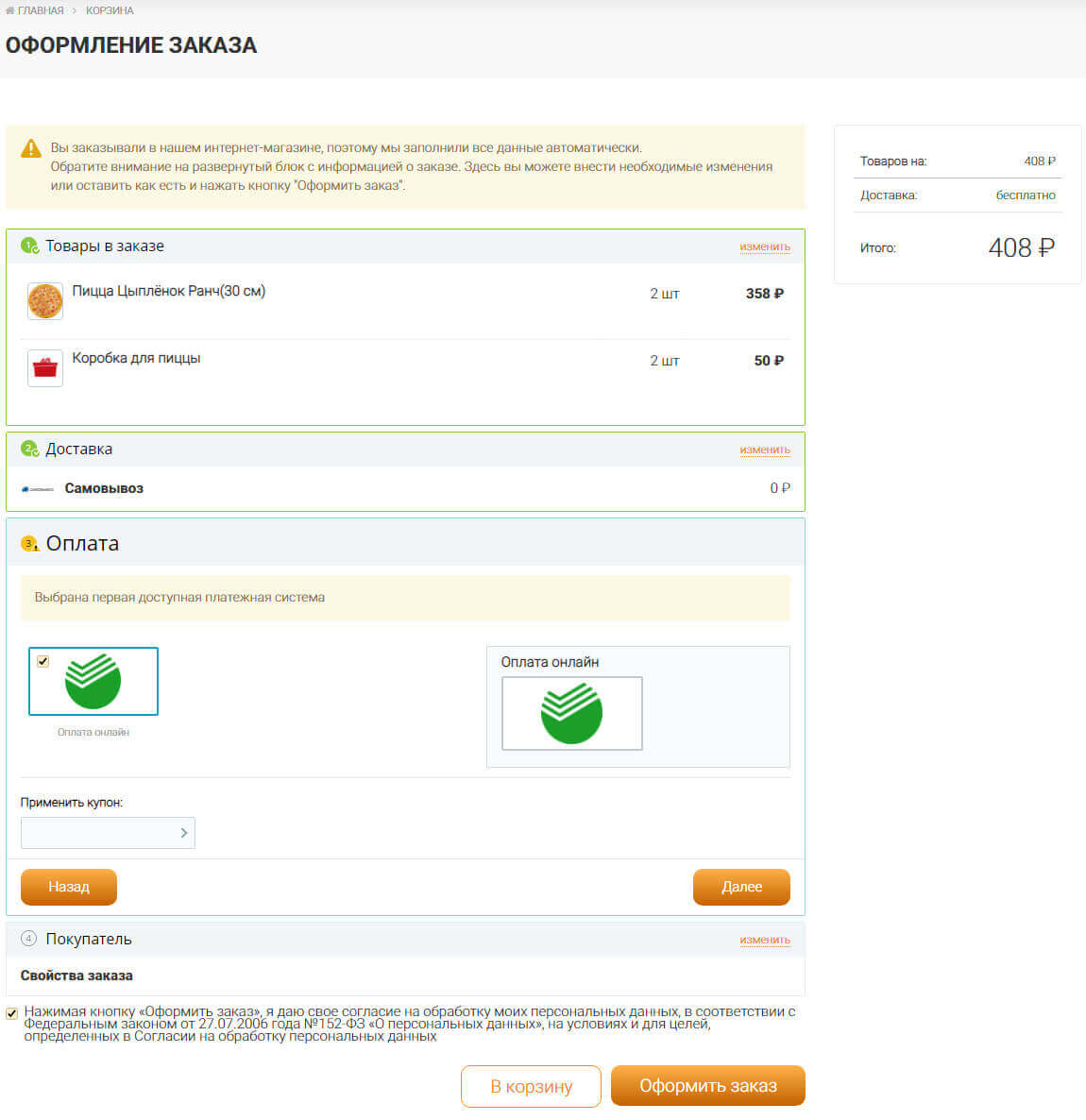
Как изначально выглядело окно оформления заказа.

Согласны — на это даже просто смотреть больно. Такие интерфейсы перестали делать ещё в начале прошлого десятилетия.
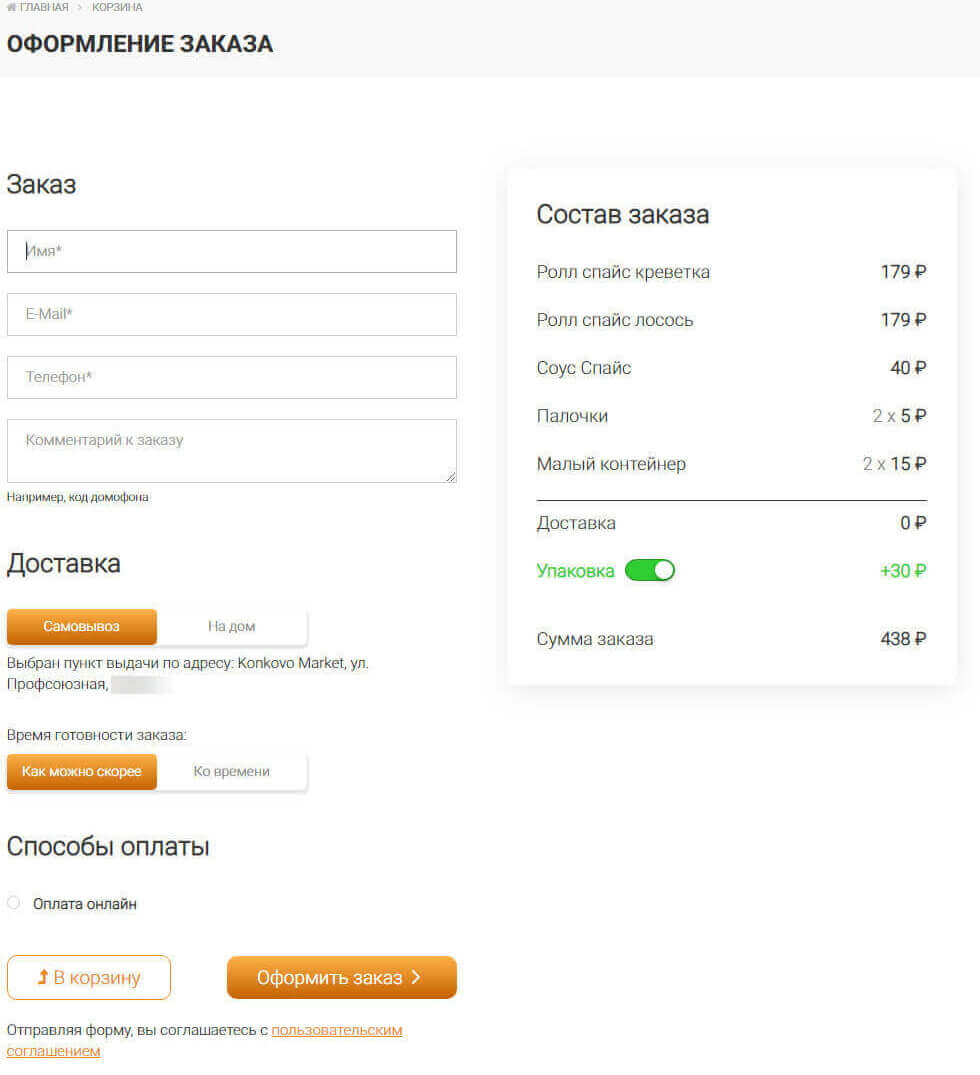
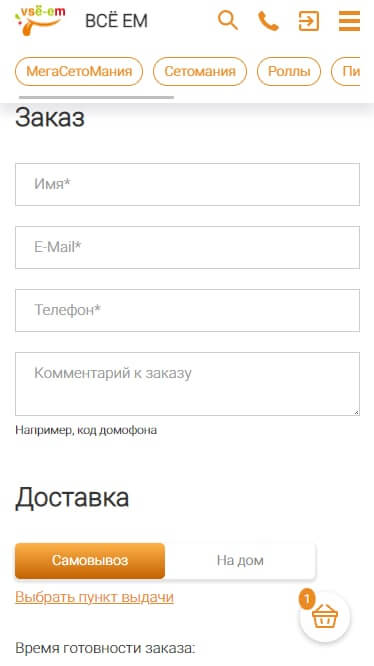
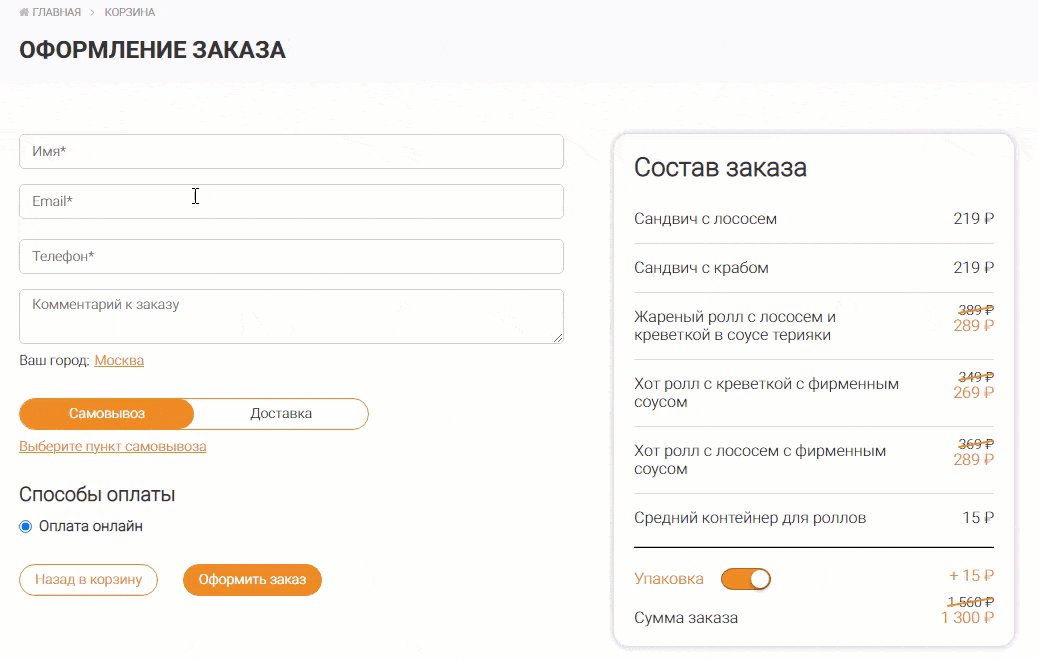
Поэтому окно быстро привели к такому варианту.

Выглядит уже гораздо лучше. Но интерфейс должен не только радовать глаз, но и работать, выполнять свою функцию. А вот с этим всё было не так радужно.
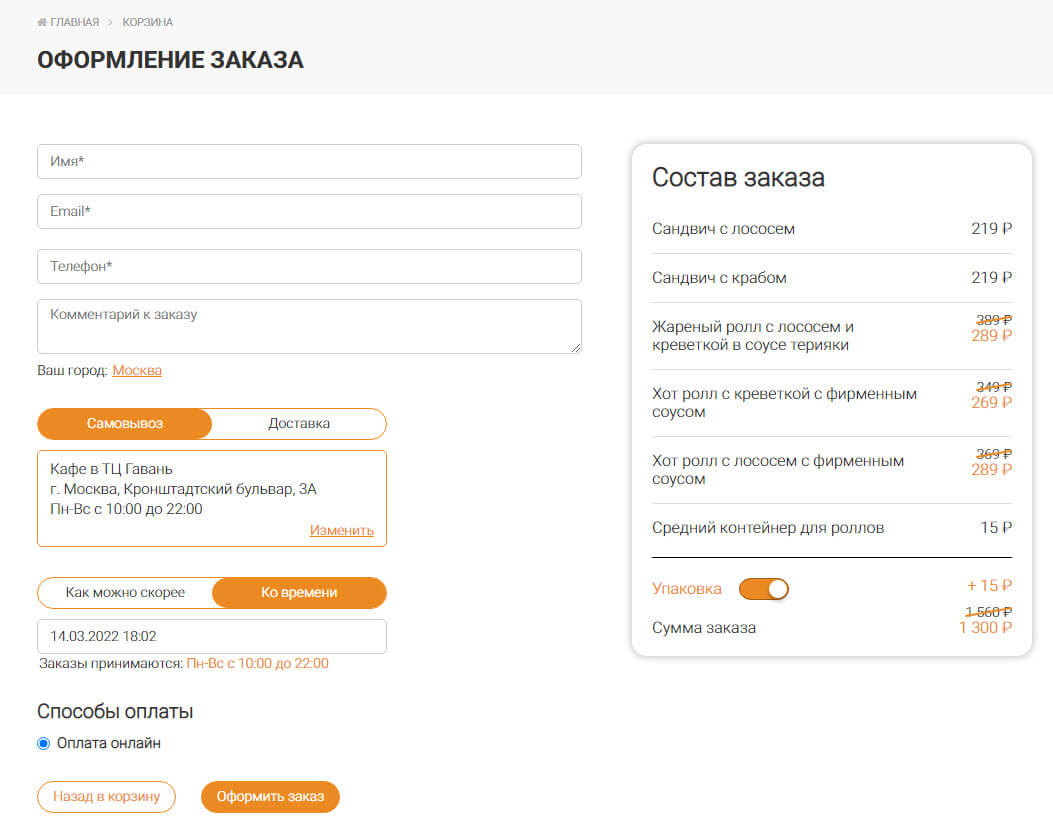
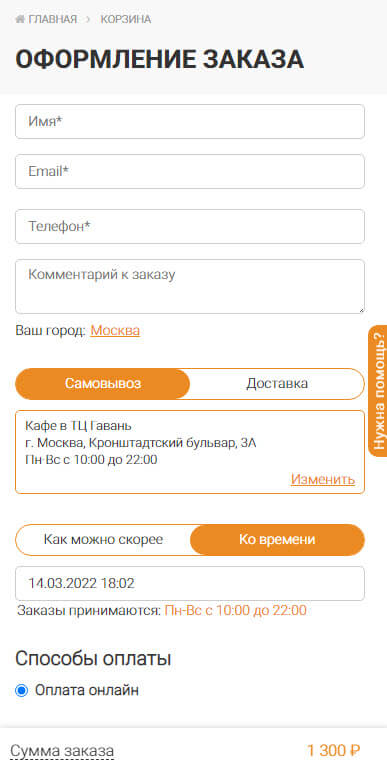
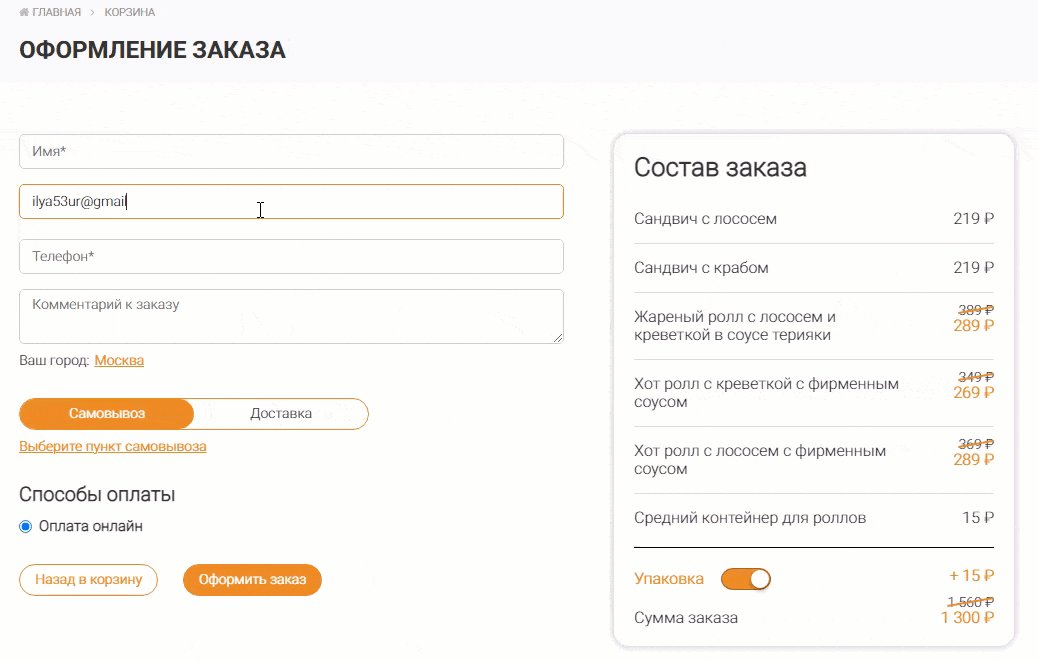
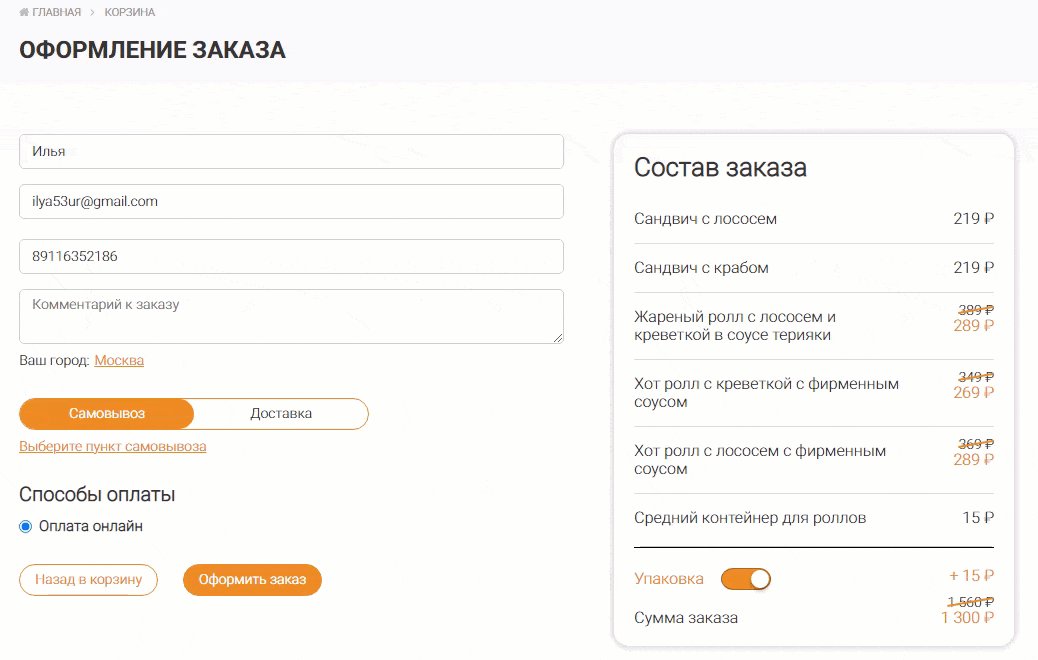
Разумеется после внедрения изменений мы стали собирать статистику. Цифры показали большой процент отказов на стадии оформления заказов. Проанализировав действия пользователей с помощью карты кликов и инструмента «Вебвизор» (записывает обезличенные действия пользователя на конкретной странице) мы подготовили и внедрили ещё один пакет правок. В итоге окно оформления заказа стало выглядеть так:

Что же мы сделали? Во-первых, максимально адаптировали интерфейс под мобильные устройства, так как 90% пользователей заходят на сайт с телефона. Принцип Mobile-first уже давно стал одним из главным в Web-разработке.
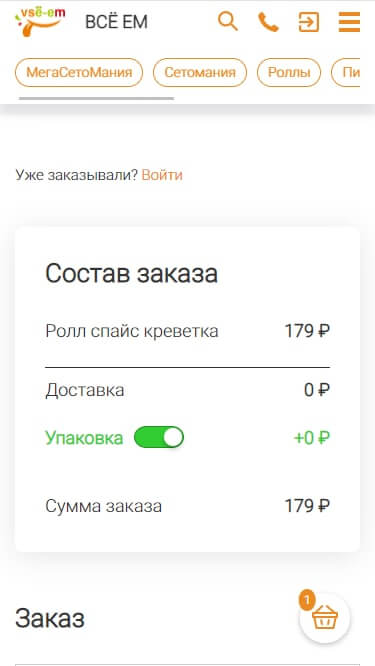
Раньше форма оформления заказа занимала 3 окна (устройство IPhone SE):



Теперь всё умещается в одном:

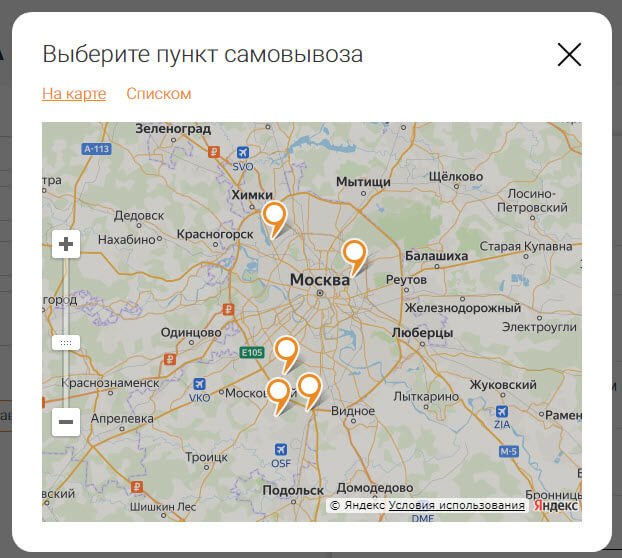
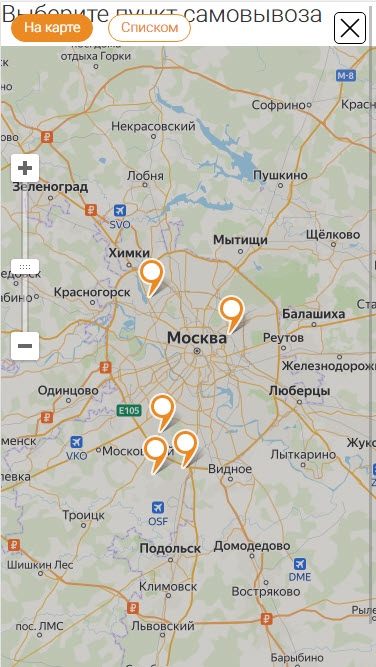
Во-вторых, добавили карту выбора пункта самовывоза и выбора адреса доставки.

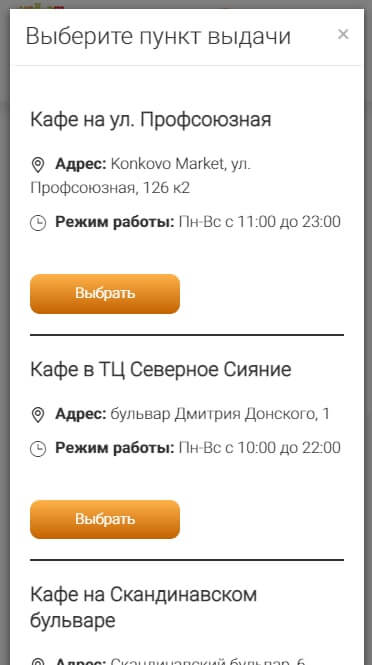
Раньше ресторан для самовывоза можно было выбрать только из списка. Аналогичная проблема была с адресом доставки — его просто заносили в поле, откуда потом из выпадающего списка нужно выбрать точный.
Карта на мобильном устройстве (IPhone SE)

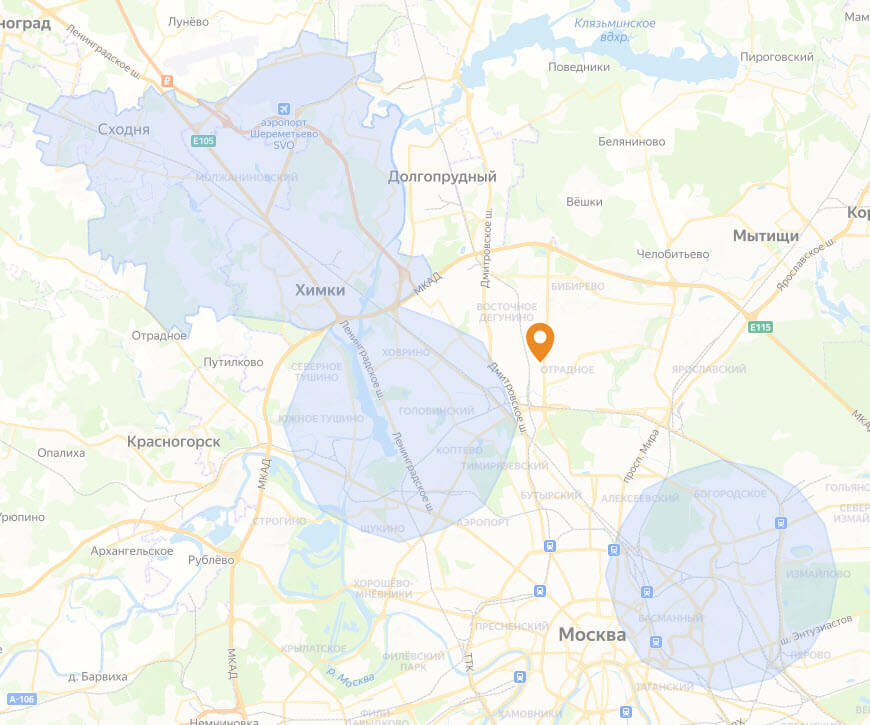
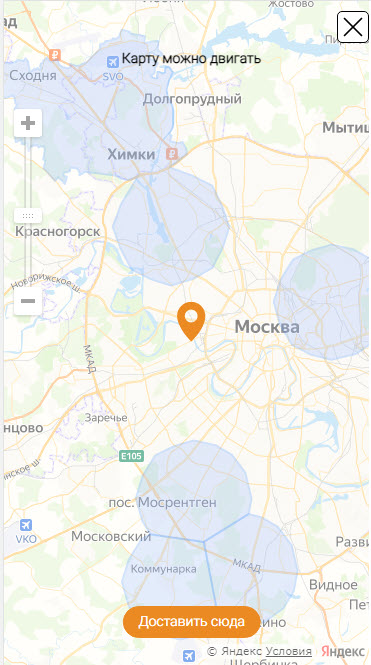
Как показала практика, многие пользователи не могут ориентироваться по голому адресу, им проще воспринимать местоположение визуально на карте (особенно если клиент приезжий). А ситуация с адресом доставки осложнялась еще и тем, что клиент должен был попасть в зону доставки — он не знал заранее, входит нужная точка в зону покрытия или нет. Теперь она тоже есть на карте.

Карта на мобильном устройстве (IPhone SE)

В-третьих, добавили механизм повторения предыдущего заказа.
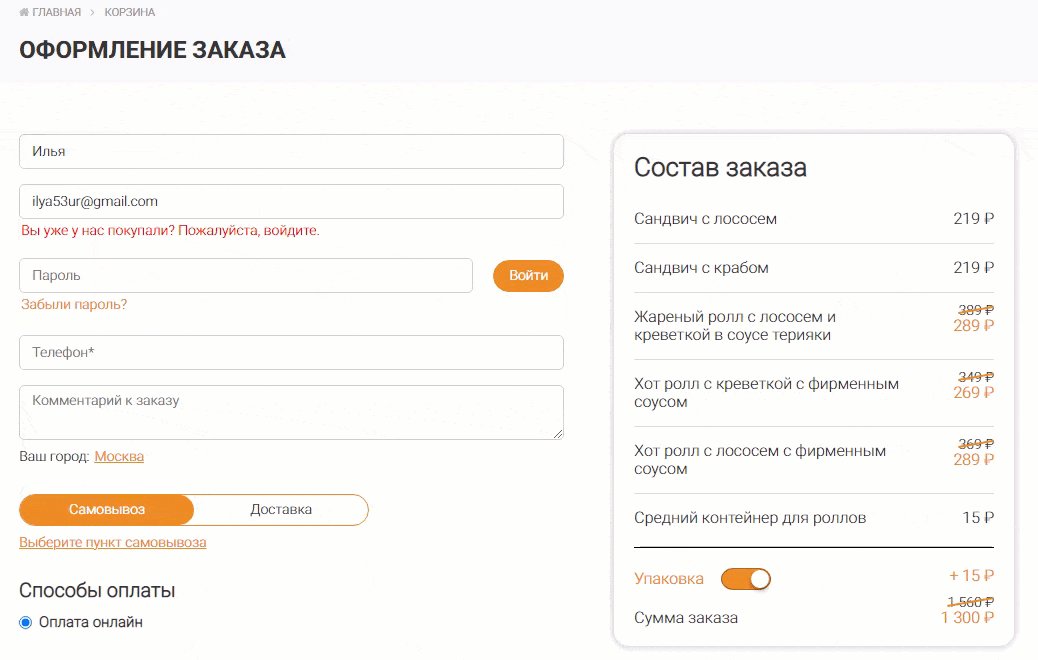
И в-четвёртых, теперь можно авторизоваться на сайте не прерывая оформление заказа.

Раньше авторизация «выкидывала» пользователя из оформления заказа и его приходилось начинать сначала. Теперь ничего не отвлекает клиента от главной задачи — оплатить заказ.
Практически невозможно сразу разработать идеальный продукт. Если сайт подразумевает какой-то путь клиента, активное взаимодействие с пользователем, то эти процессы необходимо постоянно анализировать и изучать. Незначительная на первый взгляд мелочь может разубедить клиента сделать покупку. Продажи на сайте — это лыжи, которые нужно как можно чаще смазывать. С помощью современных аналитических инструментов можно выявить узкое горлышко воронки продаж, разработать решение проблемы и внедрить его.
Нужно создать под ключ сайт, который будет продавать? Старый перестал приносить заявки и нуждается в обновлении? В студии Куратов.ру вы можете заказать разработку необходимого ресурса: от одностраничного лендинга до полноценного сайта-каталога товаров или услуг.

Никто еще не прокомментировал эту статью