Форма авторизации – обязательный элемент большинства сайтов, и на первый взгляд кажется, что все подводные камни её создания уже выявлены. Но недавно мы столкнулись с проблемой, которая заставила буквально «сломать» привычную реализацию формы авторизации.
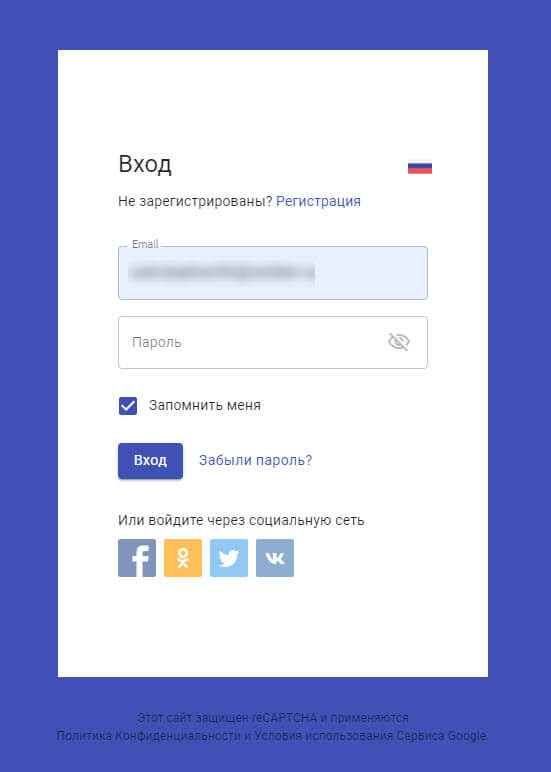
При заполнении её полей, браузеры, как правило, предлагают подсказки, которые выделены каким-то цветным фоном, обычно жёлтым или голубым.


Для очередного сайта мы решили применить нестандартный вариант оформления полей.

Если не заметили – при клике название поля уходит на границу поля.
Но при реализации столкнулись с тем, что фон подсказок не вписывается в наш дизайн.

Белый фон названия поля и цветной фон подсказки абсолютно не сочетались.
Большинство решений, предложенных в интернете нам по тем или иным причинам не подходили, поэтому было решено самостоятельно изобрести велосипед. Задачу мы разбили на две части: избавление от фона и отказ от автозаполнения других полей. Реализация затруднялась ещё тем, что подсказки — это функционал браузера, а не сайта. Таким образом нам требовалось браузер «обмануть».
Первый обман – если выражаться грубо, мы отложили анимацию появления цветного фона на 9999 секунд. Очевидно, что за это время пользователь точно успеет заполнить форму авторизации.
Второй обман – при загрузке страницы специальный скрипт обходит каждое поле с автозаполнением и ставит на него атрибут readonly, который не дает вставлять подсказку. Далее этот же скрипт снимает блокировку на конкретном поле при клике на него.
А какой из этого следует вывод? При создании красивого и функционального сайта все средства хороши!
Краткая история разработки нестандартной формы авторизации для сайта

Никто еще не прокомментировал эту статью