Сегодня мы коснёмся визуального аспекта разработки сайта
Идеальная для разработчика ситуация – это когда клиент обращается за продуктом имея на руках уже готовые визуальные решения для будущего сайта. Брендбуки, гайдлайны, а в идеале полноценная дизайн-система – всё это упрощает, ускоряет и удешевляет работу. Кроме того, в такой ситуации не возникнет противоречий по визуалу сайта между заказчиком и исполнителем.
За презентабельность и узнаваемость сайта отвечает единый визуальный стиль, который трудно соблюдать если нет готовых компонентов. В таком случае их приходится создавать заново, а это затрата времени и риск погрешностей.
Но зачастую клиенты обращаются к нам, практически не имея никакого представления о том, как их сайт будет выглядеть и какие механики в нём будут использованы. Есть только структура и примерные пожелания.

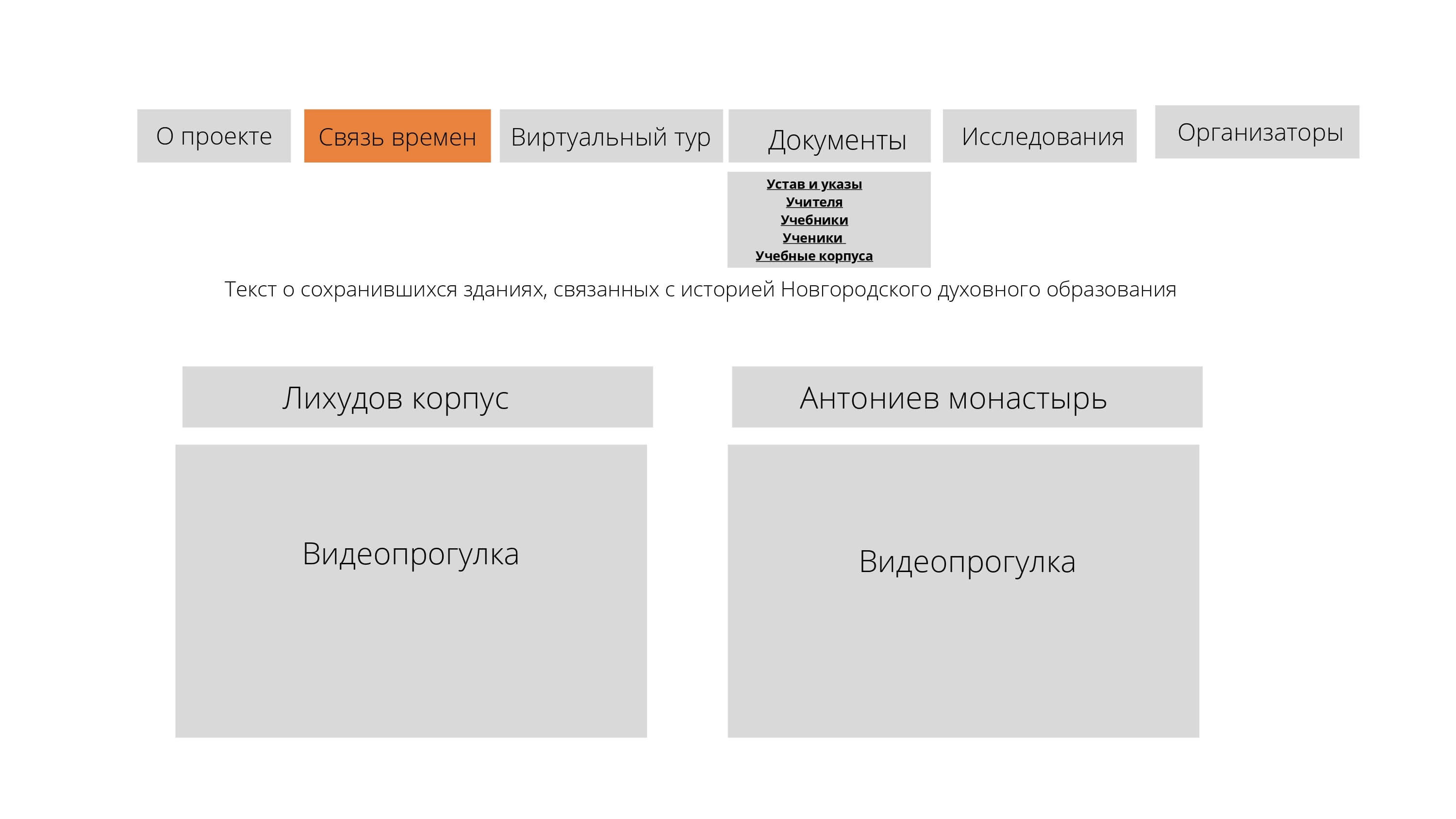
В таком случае обёртка сайта полностью отдаётся на откуп исполнителю. В нашем случае эта страница приобрела такой конечный вид:

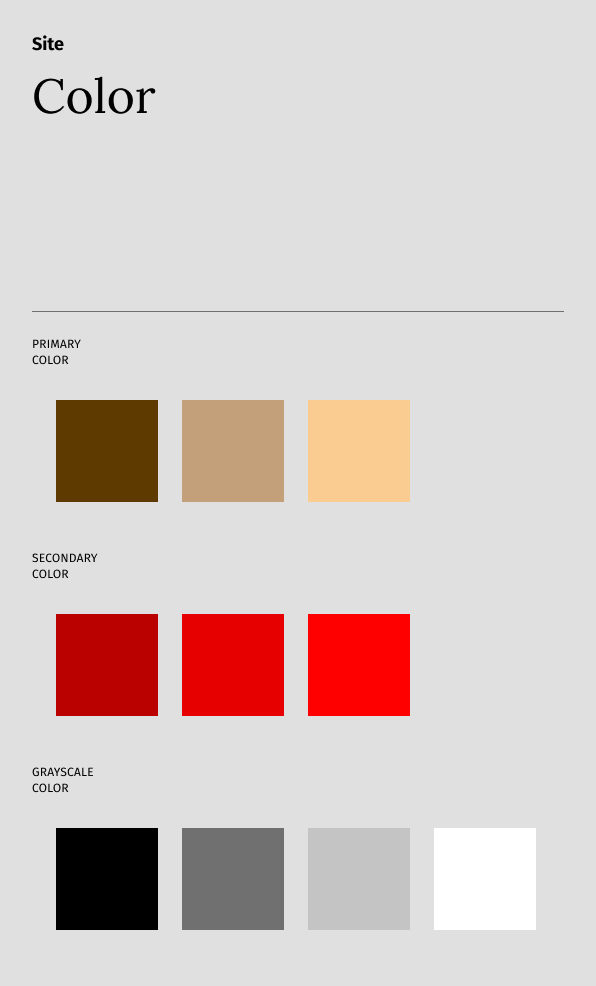
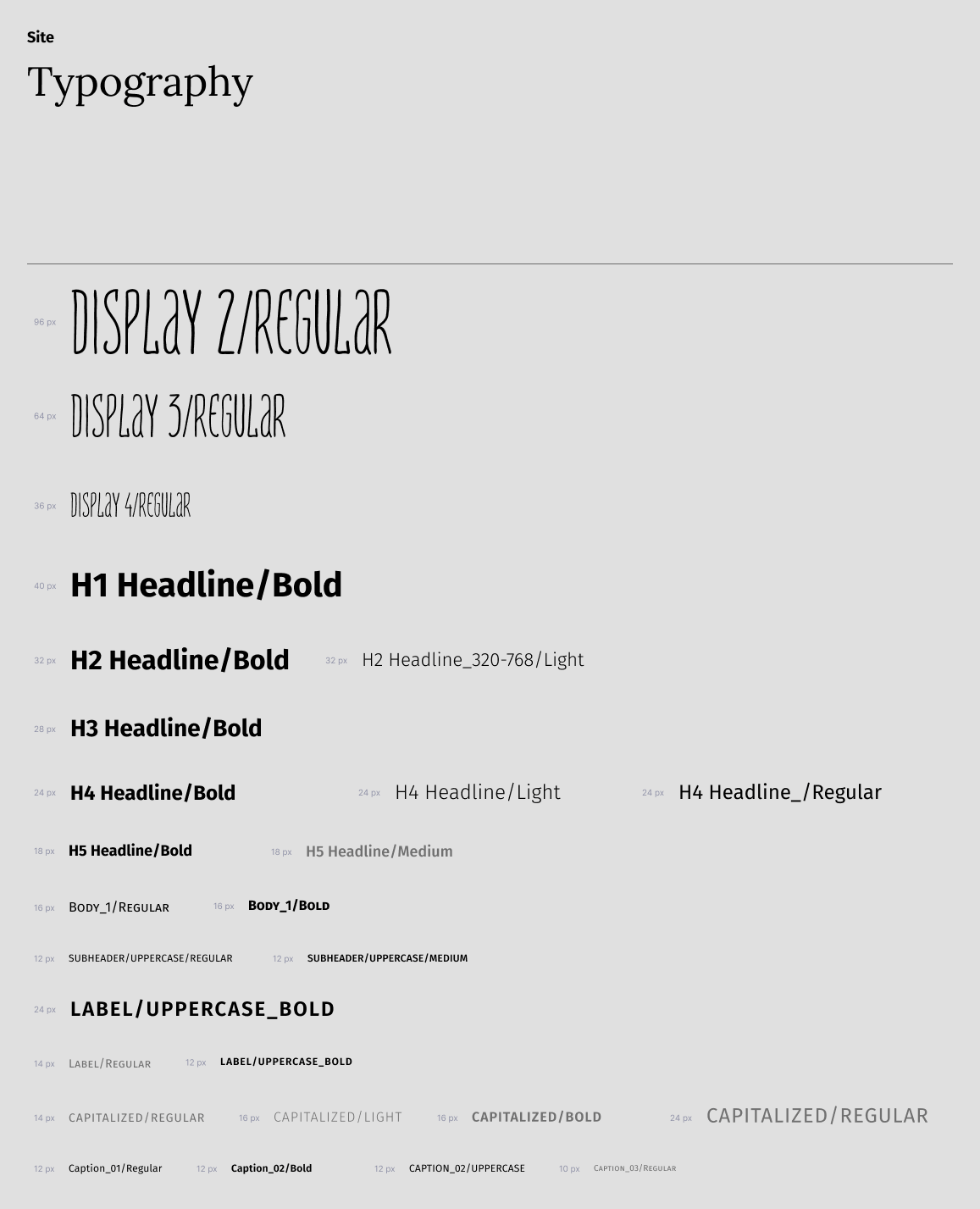
Дизайнер начал с того, что для придания сайту единообразия и упрощения своей работы подготовил для макета набор готовых визуальных решений. Приведём примеры некоторых из них:



Подобная унификация даёт ещё один бонус. Макет сайта представляет собой набор его основных страниц. А таких страниц может быть много. Если бы у нас не было подобных готовых наборов – правки пришлось бы вносить вручную на каждой странице, что отнимает изрядно времени. Но с помощью этого решения достаточно поменять нужную кнопку, цвет, шрифт или любой другой визуальный элемент в наборе — и он поменяется сразу во всём макете.
.gif)
Подобный метод применим не только при создании сайта, но вообще любого другого визуального материала, сопровождающего деятельность компании, будь то баннеры, посты, физические рекламные материалы. Согласитесь, гораздо быстрее нарисовать условный баннер для ВКонтакте, если его основные составляющие уже есть под рукой. Единый стиль оформления также способствует узнаваемости бренда, формированию позитивного облика компании.
Общие требования к визуальному стилю компании могут быть структурированы в единую дизайн-систему. Это набор компонентов (готовые визуальные решения, шаблоны страниц сайта с определенным функционалом, формы обратной связи и т.д.), каждый из которых выполняет определенную функцию. Как организм человека представляет собой слаженную работу органов, так и дизайн-система налаживает взаимодействие внутри продукта, помогая структурировать интерфейс, и, после реализации, интуитивно направлять пользователя в нужный раздел за информацией.
Дизайн-система позволит автоматизировать процессы — настроив один раз все компоненты можно быстро собрать прототип и проверить гипотезу, и так же оперативно внести правки от клиента. Или использовать компоненты для реализации других задач по бренду, будь то анимация или графика.
В интернете существует много готовых систем, но каждая успешная компания должна иметь свою уникальную и развивать её вместе с продуктом, тем самым больше концентрируясь на качестве услуг и требованиях быстро изменяющегося рынка.

Никто еще не прокомментировал эту статью