В современном мире интернет играет важную роль в нашей жизни. Все больше людей обращаются к онлайн-ресурсам для получения информации, покупок и оформления услуг. Однако не все пользователи имеют равный доступ к ним, в частности люди с ограниченными возможностями могут столкнуться с трудностями при использовании сайтов.
Доступность для любых пользователей — это важный аспект веб-разработки, который необходимо учитывать при проектировании и создании сайтов. Для посетителей удобство сайта может быть решающим фактором в выборе той или иной компании, продукта или услуги.
Ограничения, с которыми сталкиваются пользователи, могут быть различными — проблемы со зрением, слухом, ограниченная моторика и многие другие. Именно поэтому, важно учитывать различные типы ограничений при создании сайта и обеспечить равный доступ к информации для всех пользователей.

В Российской Федерации существуют законодательные акты, которые требуют обеспечения доступности сайтов. В частности, Федеральный закон от 27.07.2006 N 152-ФЗ "О персональных данных" содержит требования к защите персональных данных и обязывает операторов обеспечить доступ к информации для всех категорий пользователей.
Также, в соответствии с "Конвенцией ООН о правах инвалидов" все люди, включая людей с ограниченными возможностями, имеют право на равный доступ к информации и услугам в интернете. Поэтому, создание доступных сайтов является важным этическим требованием для веб-разработчиков.
Хотите сделать ваш сайт более удобным для пользователей с ограниченными возможностями? Закажите редизайн сайта в студии «Куратов»! Мы поможем сделать ваш сайт доступным для любого.
Анализ доступности сайта
Перед тем, как начать работу над улучшением доступности сайта для пользователей с ограниченными возможностями, необходимо провести анализ текущего состояния сайта и выявить наиболее критические проблемы.
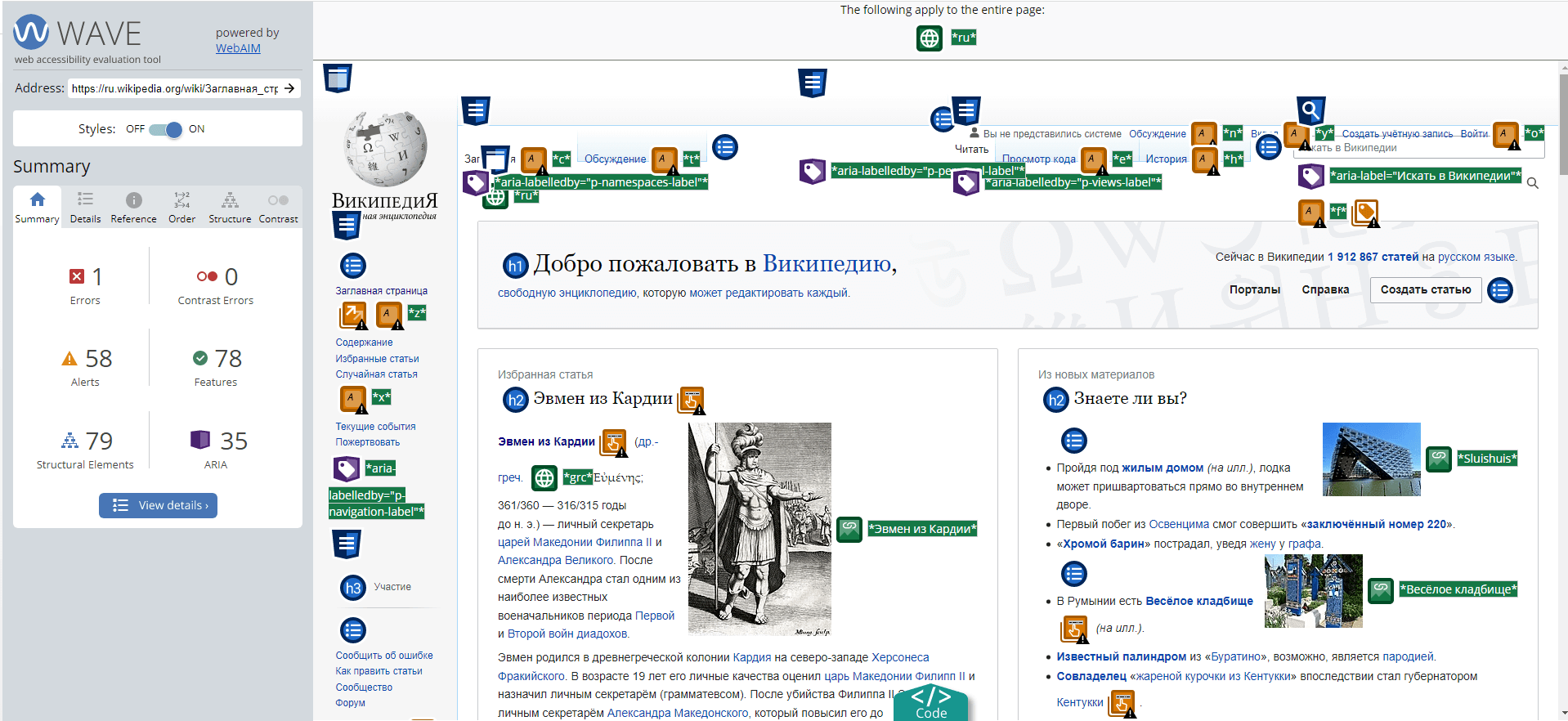
Существуют инструменты, которые помогают оценить уровень доступности сайта. Один из таких инструментов — это Wave Web Accessibility Evaluation Tool, который анализирует ресурс и выдает отчет о нарушениях доступности. Другой инструмент — это Lighthouse, который интегрирован в браузер Google Chrome и проверяет сайт на соответствие стандартам использования.

Wave Web Accessibility Evaluation Tool
Оценка совместимости сайта с программами чтения с экрана является очень важным аспектом при разработке. Они используются людьми с нарушениями зрения для удобного использования интернет-ресурсов. Необходимо убедиться, что сайт имеет понятную и логическую структуру, а его элементы являются доступными для программ чтения с экрана.
Также важно проверить цветовую гамму сайта и контрастность элементов. Некоторые пользователи, например, с дальтонизмом, могут иметь ограничения в распознавании цветов, поэтому необходимо использовать удобные контрасты и цветовые сочетания.
Возможность удобного управления клавиатурой или сенсорным устройством также важна для пользователей, которые не могут использовать мышь или им требуются дополнительных средств управления.
Проведение анализа позволит выявить наиболее критические проблемы и определить направления для улучшения доступности. Результаты анализа могут быть использованы для внесения необходимых улучшений на сайт.
Улучшение доступности сайта
Адаптация сайта для пользователей с ограниченными возможностями может быть проведена путем внесения изменений в дизайн и верстку, а также в контент, представленный на сайте.
Важным шагом в улучшении сайта является использование семантической верстки и корректных заголовков. Это позволяет пользователям быстро и легко ориентироваться на странице, используя средства чтения с экрана, а также облегчает навигацию на сайте.
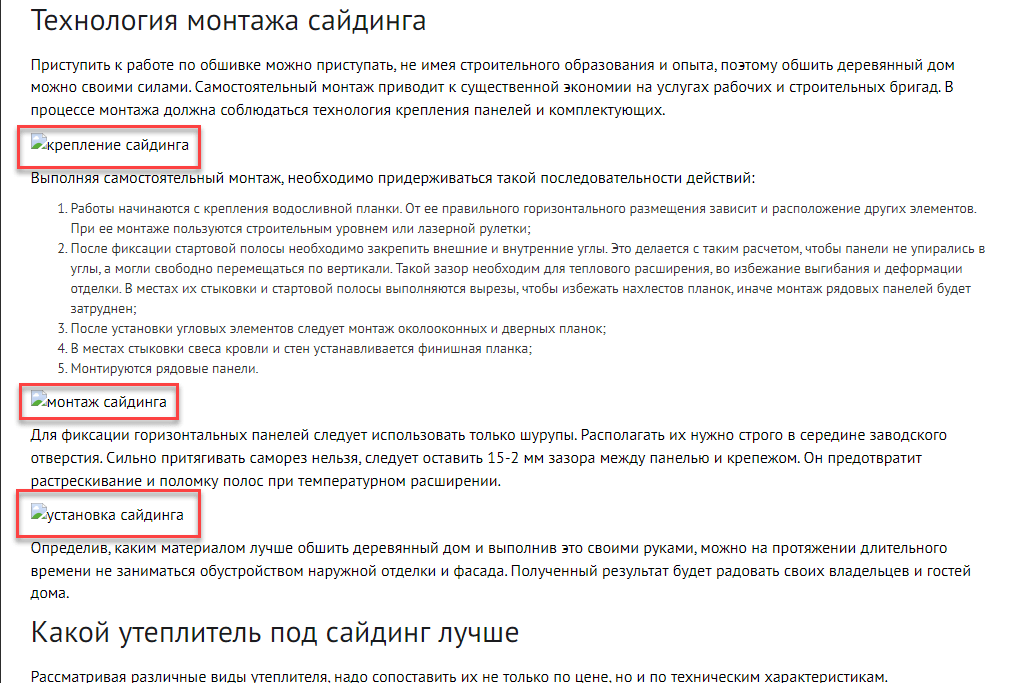
Правильное использование атрибутов alt для изображений также является важным аспектом, поскольку это позволяет пользователям с нарушениями зрения понимать содержание изображений на сайте. Важно убедиться, что каждое изображение имеет описательный текст в атрибуте alt.

Тег alt можно увидеть, когда нет возможности загрузить картинку
Упорядочивание текстового контента и использование четкого языка также влияет на доступность сайта. Необходимо использовать понятные и легко воспринимаемые слова, избегать сложных и технических терминов, а также структурировать текст на странице.
Обеспечение доступности форм и графических элементов управления также является важным аспектом. Формы на сайте должны быть ясными и понятными, с описательными метками для каждого поля. Средства управления на странице, такие как кнопки и ссылки, должны быть интуитивными и легко управляться с помощью клавиатуры или сенсорных устройств.
Улучшение доступности сайта для пользователей с ограниченными возможностями может быть достигнуто путем внесения ряда изменений в дизайн, верстку и контент на сайте. Эти изменения могут значительно улучшить опыт использования сайта для пользователей с различными ограничениями.
Улучшение доступности контента
Улучшение доступности контента на сайте также является важным аспектом для пользователей с ограниченными возможностями.
Добавляйте текстовые версии аудио- и видеофайлов. Они позволяют пользователям с нарушениями слуха или зрения легко получить доступ к контенту, который может быть недоступен для них в изначальном виде.
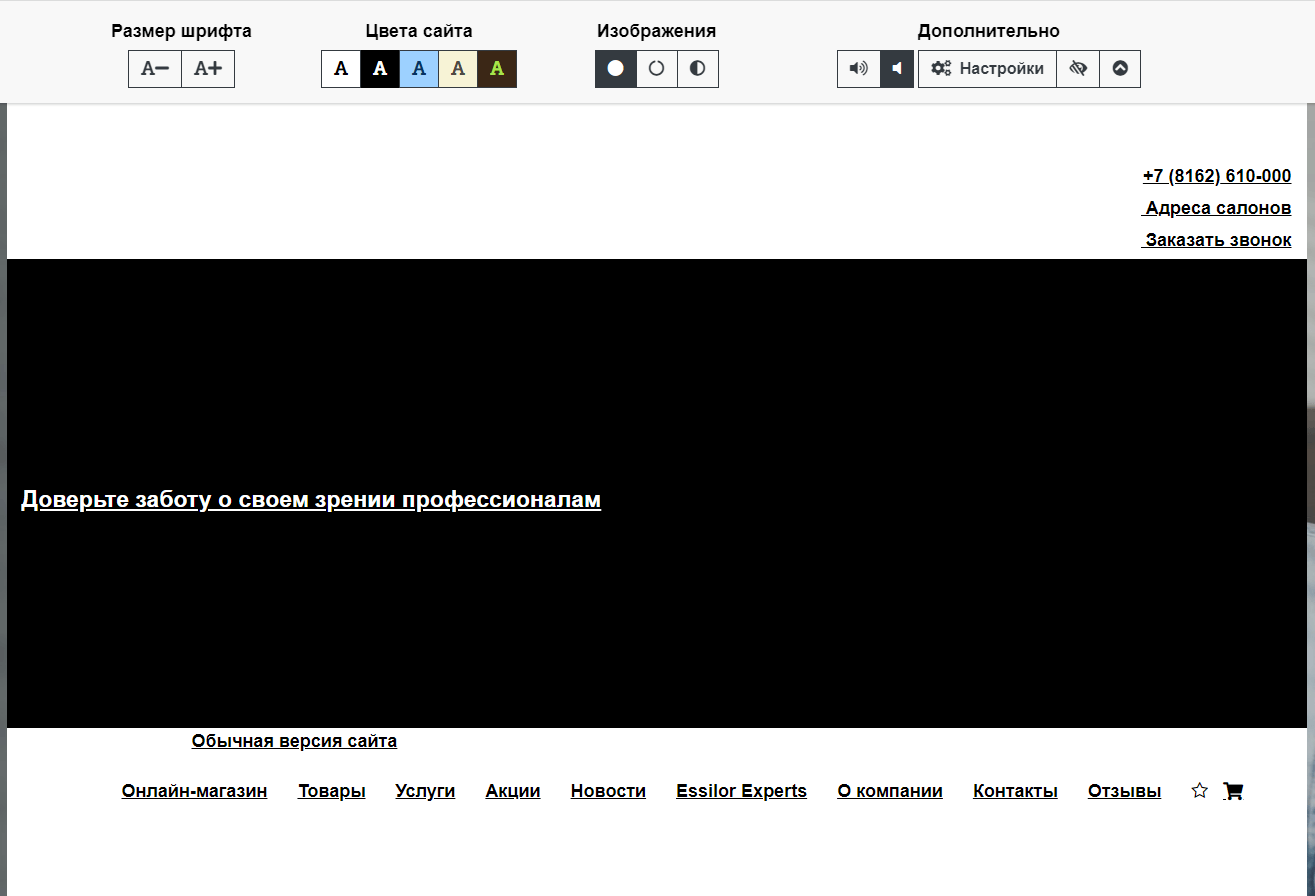
Предоставление возможности изменения размера шрифта также может значительно улучшить доступность контента на сайте. Некоторые пользователи могут иметь проблемы с чтением текста, если шрифт на сайте слишком маленький. Возможность сделать буквы больше может решить эту проблему.

Версия сайта для слабовидящих
Структурирование текста для облегчения чтения — еще одна из вещей, за которые пользователи скажут вам «спасибо». Необходимо использовать понятный язык и организовывать контент на странице, чтобы пользователи могли легко понимать содержание. Для этого можно использовать заголовки, списки, акценты и другие элементы форматирования текста.
Заключение
Обеспечение доступности сайтов для людей с ограниченными возможностями является важной задачей. В этой статье мы рассмотрели основные принципы и инструменты, которые помогут сделать сайт более удобным для всех пользователей. Некоторые из них включают в себя:
- Использование доступной верстки: создание простой и понятной структуры сайта, без сложных дизайнерских решений, и обеспечение легкой навигации по сайту.
- Использование альтернативных текстовых описаний для изображений и графики.
- Использование ярких и контрастных цветов для текста и фона.
- Предоставление возможности увеличивать текст на сайте.
- Использование подходящих тегов и атрибутов HTML для улучшения доступности сайта для программ чтения с экрана.
- Использование текстовых заголовков и описаний, которые ясно и точно передают содержание страницы.
- Предоставление доступной версии сайта для людей с ограниченной мобильностью или использующих ассистивные устройства.
- Использование подходящих языковых атрибутов и метатегов для помощи в переводе содержания сайта на другие языки.
- Использование видео с субтитрами или переводом на язык жестов для улучшения доступности для людей с ограниченным слухом.
- Предоставление доступа к контенту с помощью клавиатуры, без необходимости использования мыши, чтобы улучшить доступность сайта для людей с ограниченной моторикой.
Эти приемы являются только некоторыми из многих, которые могут помочь сделать сайт более доступным для людей с ограниченными возможностями. Кроме того, важно принимать во внимание индивидуальные потребности пользователей, и предоставлять индивидуальные настройки и возможности доступа к содержанию сайта.
Мы хотим особо подчеркнуть важность уважения прав людей с ограниченными возможностями и их равноправного доступа к информации в интернете. Создание доступных сайтов является не только важным этапом в развитии технологий, но и проявлением заботы о каждом пользователе, независимо от их возможностей.

Никто еще не прокомментировал эту статью