Навигация является одним из ключевых элементов любого сайта. Она позволяет пользователям легко ориентироваться на страницах ресурса, быстро находить нужную информацию и выполнять необходимые действия. Без хорошо продуманной навигации сайт может стать бесполезным для пользователей.
Правильная навигация имеет несколько преимуществ. Во-первых, она улучшает пользовательский опыт, позволяя посетителям легко и быстро находить нужную информацию. Во-вторых, хорошо организованная навигация повышает ценность сайта в глазах пользователей и увеличивает время, которое они на нём проводят. В-третьих, повышается вероятность того, что пользователи будут возвращаться на сайт, благодаря легкому доступу к необходимой информации.
Основные принципы навигации на сайте включают в себя логичность, последовательность и понятность. Она должна быть устроена таким образом, чтобы пользователь мог легко понять, где он находится на сайте и как он может перейти к другой нужной ему странице. Важно также, чтобы навигация была последовательной и логичной, чтобы пользователи могли легко перейти от одной категории к другой, без необходимости возвращаться на предыдущие страницы. Наконец, ориентирование на сайте должно быть понятным для пользователей любого уровня образования и технической грамотности.

Если вы считаете, что ваш сайт устарел и не обеспечивает должного уровня удобства для посетителей — обратитесь в студию «Куратов»! Мы проведем редизайн сайта и внесем доработки, которые подтянут ваш веб-ресурс до современных стандартов качества.
Типы навигации на сайте
На сайтах существует несколько типов навигации, каждый из которых выполняет свои задачи и помогает пользователям быстро находить необходимую информацию:
- Основная навигация – она находится в верхней части сайта и содержит главные разделы и категории сайта. Она является первым, что видит пользователь и помогает ему быстро ориентироваться и перейти на нужную ему страницу.
- Вспомогательная навигация – находится на боковой панели или в нижней части сайта. Она содержит дополнительные категории и подкатегории сайта, которые не включены в основную навигацию, но могут быть полезны пользователям, чтобы найти нужную информацию.
- Локальная навигация – находится на странице и содержит ссылки на другие разделы и страницы сайта, связанные с текущей. Это помогает пользователям легко перемещаться по сайту и находить связанную информацию.
- Поисковая навигация – это форма поиска на сайте, которая позволяет пользователям искать информацию по ключевым словам или фразам. Поисковая навигация может быть включена в основную навигацию или быть расположена отдельно на сайте, и является важным инструментом для пользователей, которые ищут конкретную информацию на сайте.
Чаще всего используют следующие виды навигации:
- Главное меню — наиболее распространенный вид навигации, который содержит ссылки на основные разделы сайта.
- Хлебные крошки — это навигационная цепочка, которая помогает пользователю понять, на какой странице сайта он находится и какие есть пути для перехода на другие страницы.
- Боковое меню — это дополнительная навигационная панель, которая может быть открыта или скрыта на мобильных устройствах. Она обычно содержит ссылки на дополнительные разделы сайта, дополнительные категории интернет-магазина.
- Ссылки в тексте — это ссылки, встроенные в текст страницы, которые позволяют перейти на другую страницу, связанную с текущим контентом.
- Поиск — это функция, которая позволяет пользователям искать контент на сайте по ключевым словам.
- Футер — это область, расположенная внизу страницы, которая может содержать ссылки на дополнительные разделы сайта, контактную информацию и другие элементы.
Каждый из типов навигации является важным элементом для создания хорошо организованного сайта, который поможет пользователям легко находить необходимую им информацию.
Примеры хорошей навигации на сайте
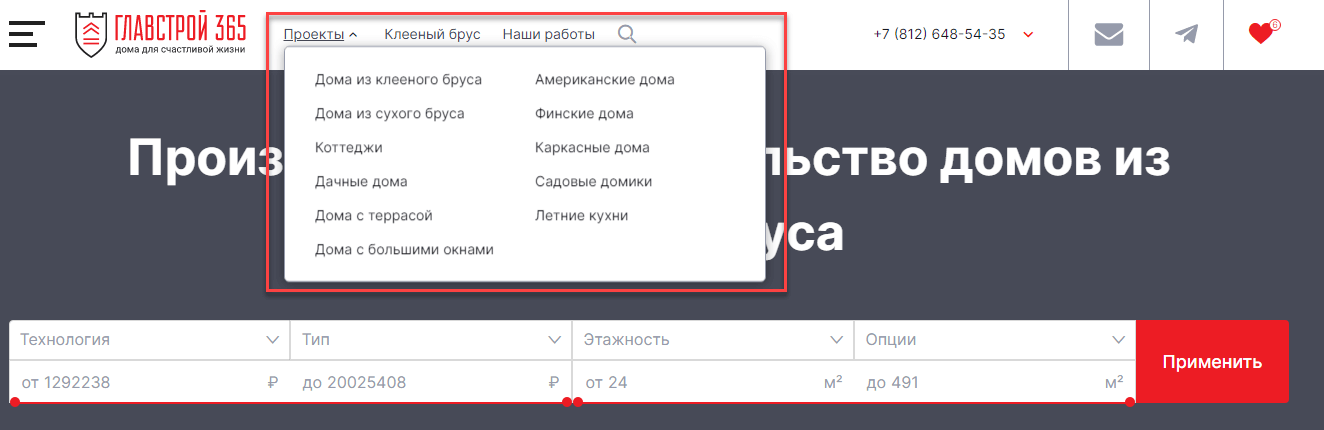
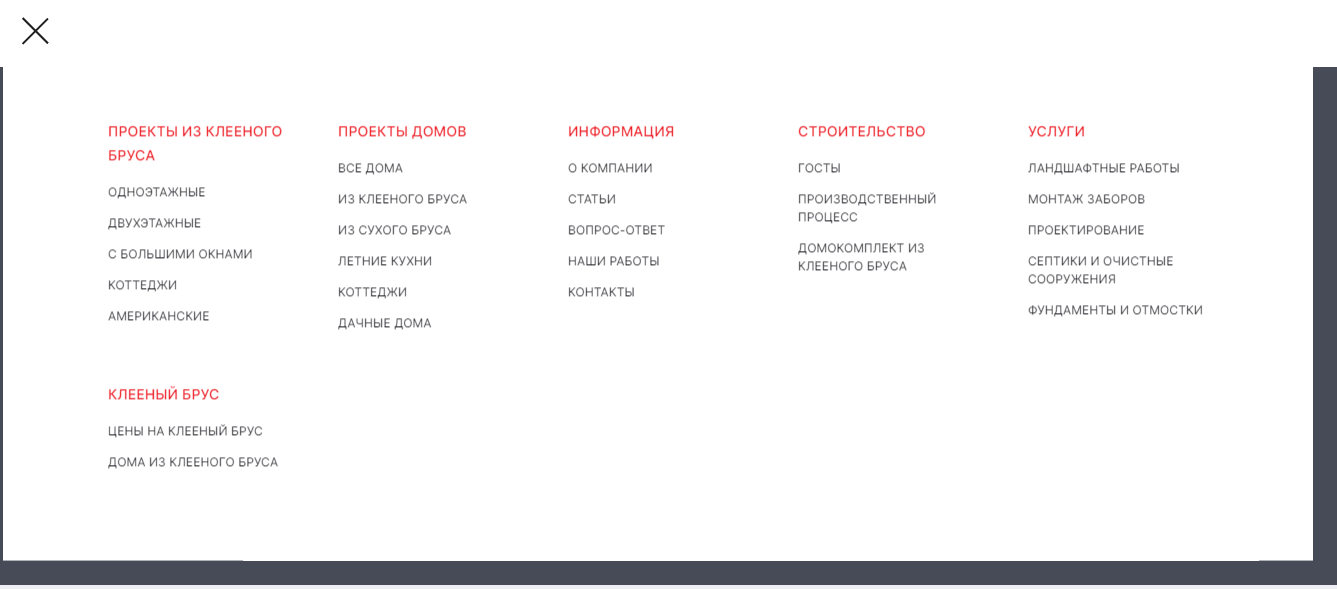
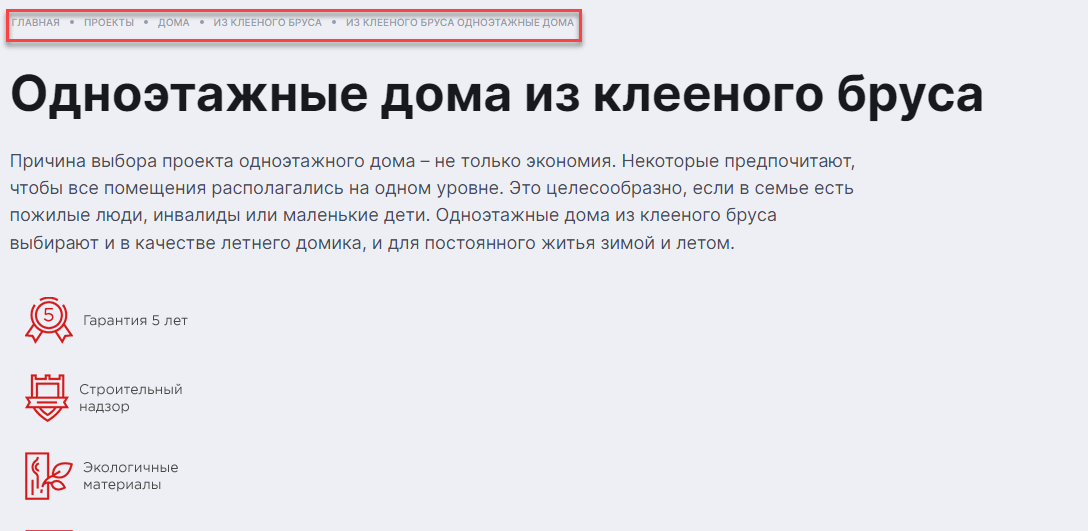
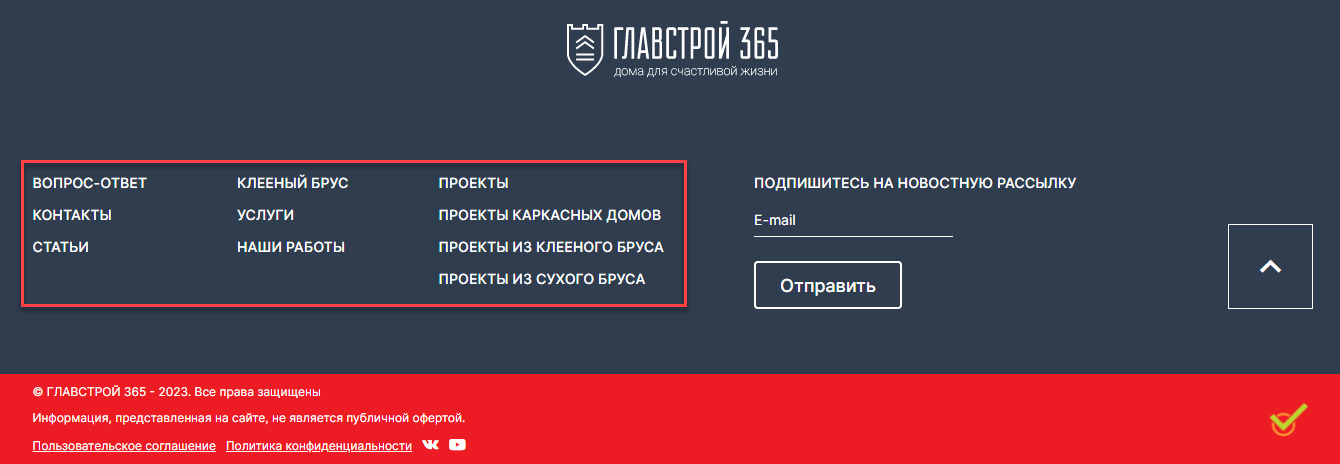
В качестве примера приведем сайт https://glavstroy365.ru/. На нём представлены все основные инструменты удобной навигации.
Главное меню

Вспомогательное меню

Хлебные крошки

Меню в футере

Характеристики хорошей навигации
Хорошая навигация на сайте является важным элементом, который влияет на удобство пользователя. Вот её ключевые характеристики:
Простота и понятность. Это означает, что навигационные элементы должны быть четко читаемы и понятны пользователю, а разделы и категории должны быть легко определяемыми.
Логичность и последовательность. Разделы и категории должны быть организованы в логическом порядке, который помогает пользователям быстро находить необходимую им информацию.
Удобство и быстродействие. Пользователи должны быстро находить необходимую им информацию, а навигационные элементы должны работать быстро и без задержек.
Адаптивность к разным устройствам. Навигационные элементы должны работать на разных устройствах, включая смартфоны и планшеты.
Ошибки при создании навигации на сайте
При проектировании навигации на сайте могут возникнуть ошибки, которые могут негативно повлиять на удобство использования. Ниже перечислены наиболее распространенные из них:
Слишком сложная навигация – это может привести к тому, что пользователи не смогут быстро найти необходимую им информацию на сайте.
Непонятные названия категории и иконки – вызывают непонимание у пользователя, какие разделы сайта содержат нужную им информацию. Названия категорий и внешний вид иконок должны быть понятными и соответствовать содержанию страницы.
Недостаточное использование вспомогательной навигации – без использования дополнительных средств навигации, пользователи не смогут быстро находить необходимую им информацию на сайте. Вспомогательная навигация может включать ссылки на разделы сайта, теги, поисковые запросы и т.д.
Ошибки при создании навигации для мобильных устройств — в случае смартфонов и планшетов навигационные элементы имеют свои особенности должны и должны быть адаптивными к размеру экрана мобильного устройства, легко нажимаемыми пальцами на маленьких экранах. Самые распространенные ошибки: небольшие кнопки, слишком маленькие шрифты, слишком много информации на одной странице и т.д.
Важно учитывать эти ошибки, чтобы обеспечить пользователю максимально удобное и понятное использование сайта.

Как улучшить навигацию на своем сайте
Чтобы улучшить навигацию и обеспечить лучший пользовательский опыт, следует рассмотреть следующие рекомендации:
- Анализ текущей навигации. Оцените ее простоту, удобство, понятность и последовательность. Изучите, как пользователи находят нужную им информацию и какие разделы сайта они посещают чаще всего.
- Упрощение и оптимизация навигации. На основе анализа текущей навигации, попробуйте ограничить количество разделов и категорий, сделайте названия более понятными и простыми. Разместите наиболее важные разделы в верхней части сайта и сделайте их легко доступными.
- Добавление дополнительных элементов навигации – это может помочь пользователям быстрее находить необходимую им информацию. Вспомогательные ссылки, поисковые запросы, теги и категории могут помочь посетителям лучше ориентироваться на сайте.
- Тестирование и улучшение навигации на основе отзывов пользователей – тестирование навигации и сбор обратной связи от пользователей могут помочь улучшить взаимодействие с сайтом. Можно проводить опросы, фокус-группы и анализировать поведение пользователей на страницах.
Заключение
Навигация является важным элементом, который в значительной мере влияет на пользовательский опыт. Правильно спроектированная навигация делает сайт более удобным и доступным для посетителей, что, в свою очередь, увеличивает вероятность их возвращения на ваш ресурс в будущем.
Основные принципы, которые следует учитывать — это простота, логичность и удобство. Чтобы создать хорошую навигацию на своем сайте, необходимо убедиться, что она интуитивно понятна для пользователей, логически структурирована.
Итак, наличие хорошей навигации на сайте — это одно из важнейших условий, чтобы ваш сайт привлекал трафик и занимал высокие места в поисковой выдаче. Следование основным принципам, типам и характеристикам хорошей навигации, а также устранение распространенных ошибок и проведение тестирования поможет создать оптимальную навигацию на своем сайте.

Никто еще не прокомментировал эту статью