В современном сетевом мире, где каждая секунда имеет значение, скорость загрузки сайта стала ключевым фактором успеха. Посетители ожидают быстрого и мгновенного доступа к информации, товарам и услугам, а медленно загружающийся сайт может отпугнуть даже самых заинтересованных пользователей. Но речь не только о впечатлении пользователей от использования ресурса: скорость загрузки сайта также оказывает огромное влияние на его позицию в поисковой выдаче, определяя, насколько высоко он будет оценен поисковыми системами.
Устали от устаревшего, медленного сайта? Понимаете, что пора принимать меры по улучшению? Хотите вернуть посетителей? Для решения этих вопросов обратитесь в студию «Куратов». Мы внимательно изучим ваш сайт и предложим самые эффективные меры для ускорения. Закажите ускорение загрузки сайта у опытной студии, работающей с 2008 года.
В этой статье мы предоставим практические советы и рекомендации того, как достичь выдающейся производительности. Разберемся в таких аспектах, как оптимизация изображений, кэширование, оптимизация кода и ресурсов, а также серверная и мобильная оптимизация. Вы узнаете, какие инструменты и методы могут помочь измерить и увеличить скорость загрузки вашего сайта.

Оптимизация изображений
Изображения играют важную роль на веб-сайтах, они делают контент более привлекательным и информативным. Однако они также могут стать одной из главных причин медленной загрузки сайта, если не будут оптимизированы правильно. В этой части мы рассмотрим, как вы можете сделать ваши изображения более легкими и быстрыми для загрузки без потери качества.
Выбор правильного формата изображения
Первым шагом к оптимизации изображений является выбор правильного формата. Наиболее распространенными форматами изображений для веба являются JPEG, PNG и WebP. Каждый из них имеет свои преимущества и недостатки:
- JPEG: Этот формат отлично подходит для фотографий и изображений с множеством цветов. Он обеспечивает хорошее сжатие с незначительной потерей качества.
- PNG: PNG обеспечивает лучшее качество изображений, но файлы могут быть крупными. Используйте его для изображений с прозрачностью и элементов с множеством деталей.
- WebP: Это современный формат, разработанный Google, который обеспечивает хорошее сжатие и высокое качество. Он рекомендуется для большинства изображений.
Сжатие изображений
После выбора формата необходимо провести сжатие изображений. Существует множество онлайн-инструментов и программ для сжатия, которые позволяют уменьшить размер файла без существенной потери качества. Это особенно важно для изображений с высоким разрешением.

Один из популярных сервисов для сжатия изображений — TinyPNG
Использование атрибута srcset
Для обеспечения адаптивности изображений на различных устройствах используйте атрибут srcset. Этот атрибут позволяет браузеру выбрать наиболее подходящую версию изображения на основе размеров экрана пользователя. Это помогает сэкономить трафик и ускорить загрузку страницы, особенно на мобильных устройствах.
Кэширование и минимизация запросов
Кэширование и сокращение числа HTTP-запросов - это две важные стратегии оптимизации, которые могут существенно улучшить скорость загрузки вашего сайта. В этой части мы рассмотрим, как использовать эти методы для достижения максимальной производительности.
Браузерное кэширование
Браузеры могут кэшировать статические ресурсы, такие как изображения, стили и скрипты, на локальном устройстве пользователя. Это означает, что при повторных посещениях вашего сайта эти ресурсы не загружаются с сервера снова, а берутся из кэша браузера, что существенно ускоряет загрузку страниц. Для активации кэширования на вашем сайте убедитесь, что вы правильно настроили HTTP-заголовки, такие как Cache-Control и Expires.
Использование CDN
Content Delivery Network (CDN) - это сеть серверов, размещенных в разных географических регионах. Они хранят копии статических ресурсов вашего сайта и доставляют их пользователю с ближайшего сервера. Это сокращает время пинга и ускоряет загрузку страницы. Использование CDN особенно полезно для сайтов с множеством медиаконтента и глобальной аудиторией.
CSS-спрайты и объединение файлов
Сократите количество HTTP-запросов, объединяя несколько файлов в один. Это относится как к CSS, так и к JavaScript. Создание CSS-спрайтов, объединение нескольких стилей в один файл и асинхронная загрузка скриптов может значительно уменьшить время загрузки страницы.
Ленивая загрузка и отложенная загрузка скриптов
Ленивая загрузка - это техника, при которой изображения и скрипты загружаются только при необходимости, когда они становятся видимыми для пользователя. Это уменьшает начальное время загрузки страницы. Также можно откладывать загрузку некритических скриптов, чтобы страница могла загрузиться быстрее, а затем загрузить скрипты по мере необходимости.
Используя эти методы, вы сможете существенно ускорить загрузку своего сайта и улучшить пользовательский опыт.
Оптимизация кода и ресурсов
Код и ресурсы, такие как CSS и JavaScript, играют важную роль в производительности вашего сайта. В этой части мы рассмотрим стратегии оптимизации кода и ресурсов, которые помогут ускорить загрузку страницы и улучшить пользовательский опыт.
Упрощение и сжатие CSS и JavaScript
Упрощение заключается в удалении ненужных пробелов, комментариев и лишних символов из кода. Это сокращает размер файлов и ускоряет их загрузку. Также используйте сжатие кода с помощью инструментов, таких как UglifyJS для JavaScript и CSSNano для CSS. Минимизированный и сжатый код загружается быстрее.

Ленивая загрузка изображений
Изображения, которые не видны при первоначальной загрузке страницы, можно загрузить только при прокрутке до них. Для этого используйте атрибут loading="lazy" для изображений. Это уменьшит начальное время загрузки страницы и улучшит работоспособность при медленном соединении.
Оптимизация шрифтов
Используйте легкие и сжатые шрифты, чтобы уменьшить время загрузки страницы. Постарайтесь минимизировать количество используемых шрифтов. Отложите загрузку шрифтов, которые необходимы только для определенных частей страницы, до их фактического использования.
Отложенная загрузка скриптов
Скрипты могут замедлить загрузку страницы, особенно если они размещены в верхней части документа. Отложите загрузку скриптов, которые не критичны для отображения первоначального контента, используя атрибут async или defer. Это позволит браузеру загрузить страницу быстрее и потом загрузить скрипты.
Анализ и удаление неиспользуемого кода
Регулярно анализируйте ваш код и удаляйте неиспользуемые стили, скрипты и элементы. Ненужный код только увеличивает размер страницы и замедляет загрузку.
Оптимизация кода и ресурсов играет важную роль в достижении высокой производительности вашего сайта. Путем уменьшения размера файлов, отложенной загрузки и удаления ненужных ресурсов вы сможете сделать ваш сайт более отзывчивым и быстрым.
Серверная оптимизация
Серверная оптимизация играет решающую роль в обеспечении высокой скорости и доступности вашего веб-сайта. В этой части мы рассмотрим ключевые шаги, которые помогут улучшить производительность вашего сервера и снизить время загрузки страниц.
Выбор надежного хостинг-провайдера
Выбор правильного хостинг-провайдера - это один из наиболее важных аспектов серверной оптимизации. Ищите провайдера, который предоставляет высокую производительность, хорошую поддержку, и хорошо справляется с нагрузкой на сервер. Совмещаемый хостинг, виртуальный частный сервер (VPS) и выделенный сервер имеют разные уровни производительности, выбирайте в зависимости от потребностей вашего сайта.

Использование Content Delivery Network (CDN)
CDN не только помогает ускорить доставку контента до пользователей, но и разгружает ваш сервер, позволяя ему сосредотачиваться на более важных задачах. Убедитесь, что ваш хостинг-провайдер поддерживает интеграцию с CDN, чтобы достичь максимальной производительности.
Сжатие и кэширование на стороне сервера
Используйте методы сжатия на стороне сервера, такие как GZIP-сжатие, чтобы уменьшить размер передаваемых данных между сервером и клиентом. Также активируйте серверное кэширование, чтобы снизить нагрузку на базу данных и ускорить обработку запросов.
Оптимизация базы данных
Если ваш сайт использует базу данных, убедитесь, что она оптимизирована для быстрого доступа к данным. Удаляйте неиспользуемые записи, оптимизируйте запросы и используйте индексы для улучшения производительности.
HTTP/2 и HTTPS
Переходите на протокол HTTP/2, который обеспечивает множественные параллельные запросы и более эффективную доставку контента. Также используйте SSL-сертификаты для обеспечения безопасной передачи данных между сервером и клиентом.
Серверная оптимизация - это фундаментальный элемент обеспечения высокой производительности вашего сайта. Путем выбора надежного хостинг-провайдера, использованием CDN, сжатием данных и оптимизацией базы данных, вы сможете ускорить загрузку страницы и обеспечить стабильную работу вашего веб-проекта
Мобильная оптимизация
Мобильная оптимизация стала неотъемлемой частью веб-разработки, учитывая рост числа пользователей, которые посещают сайты со смартфонов. В этой части мы рассмотрим стратегии и методы, которые помогут улучшить производительность вашего сайта на мобильных устройствах.
Адаптивный дизайн и мобильная адаптивность
Первым шагом в мобильной оптимизации является создание адаптивного дизайна, который автоматически приспосабливается к разным размерам экранов. Это обеспечивает удобство для пользователей и улучшает SEO. Используйте медиа-запросы CSS для создания адаптивного макета.

Пример мобильной версии страницы
Оптимизация для медленных соединений
Помните, что не все пользователи имеют быстрое интернет-соединение. Оптимизируйте ваш сайт для медленных сетей, используя сжатие изображений, ленивую загрузку и минимизацию запросов. Также предоставьте альтернативные версии контента для медленных соединений, если это применимо.
Использование Google AMP и Турбо-страницы Яндекс
Google AMP и Турбо-страницы Яндекс - это технологии, которые позволяют создавать легкие и быстрые версии страниц для мобильных устройств. Они загружаются почти мгновенно и обеспечивают улучшенный пользовательский опыт.
Оптимизация изображений для мобильных устройств
Изображения могут быть особенно проблематичными на мобильных устройствах из-за ограниченной полосы пропускания и меньшего размера экрана. Оптимизируйте изображения с учетом мобильных устройств, используя сжатие и атрибуты srcset.
Диагностика на мобильном устройстве
Перед запуском вашего сайта на смартфонах тщательно проверьте его на реальных устройствах, чтобы убедиться, что все элементы хорошо отображаются и функционируют корректно. Это поможет выявить потенциальные проблемы и ошибки.
Мобильная оптимизация стала неотъемлемой частью стратегии разработки веб-сайтов. Уделяя внимание адаптивному дизайну, оптимизации для медленных соединений и использованию инструментов, таких как Google AMP, вы сможете привлечь и удержать мобильных пользователей, обеспечивая им быстрый и приятный пользовательский опыт.
Измерение и мониторинг
Измерение и мониторинг производительности вашего сайта - ключевые аспекты, которые позволяют вам не только определить, как хорошо ваш сайт работает, но и выявить узкие места, требующие оптимизации. В этой части мы рассмотрим инструменты и метрики, которые помогут вам оценить и улучшить производительность вашего веб-ресурса.
Google PageSpeed Insights
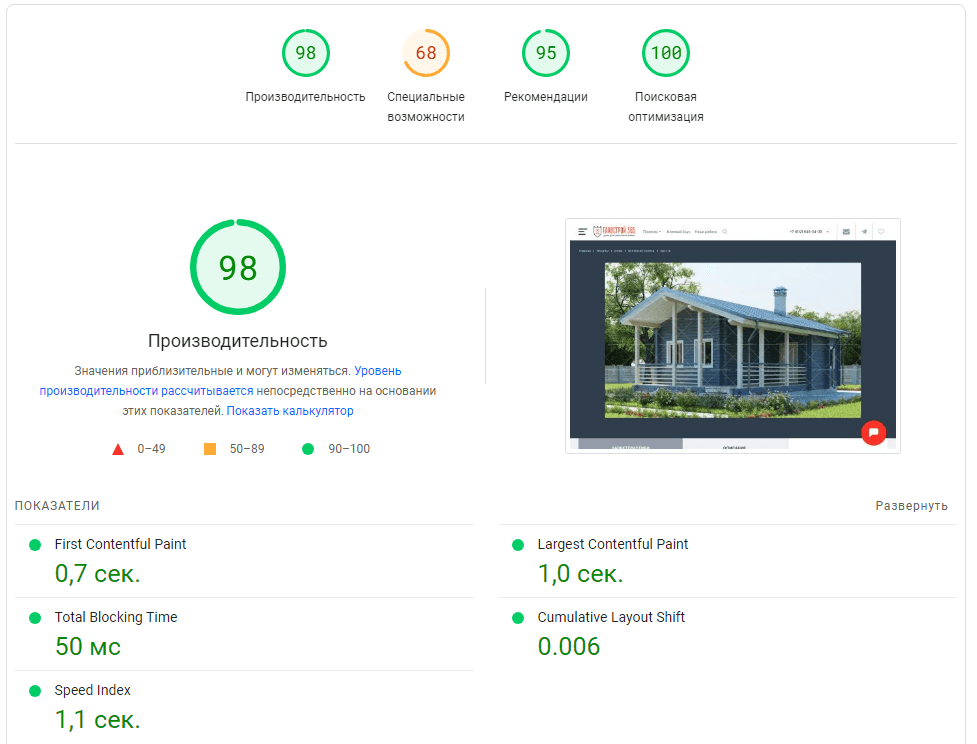
Google PageSpeed Insights - это бесплатный онлайн-инструмент от Google, который оценивает производительность вашего сайта как на десктопных, так и на мобильных устройствах. Он предоставляет оценки и рекомендации по улучшению скорости загрузки страницы, а также отмечает проблемы, такие как большие изображения или недостаточное кэширование.

Пример замера скорости на Google PageSpeed Insights
Показатели производительности браузера
Современные браузеры предоставляют инструменты разработчика, в которых можно анализировать производительность вашего сайта. Используйте инструменты Network, Performance и Lighthouse, чтобы исследовать, какие ресурсы занимают больше всего времени загрузки.
Регулярный мониторинг и тестирование
Регулярно проверяйте производительность своего сайта. Запускайте тесты на разных устройствах и в разных браузерах. Используйте сервисы мониторинга производительности, чтобы автоматически проверять доступность и скорость загрузки вашего сайта.
Устранение бутылочных горлышек
После анализа и мониторинга вашего сайта приступите к устранению узких мест. Следуйте рекомендациям из предыдущих разделов этой статьи для оптимизации вашего сайта.
Заключение
В мире бескомпромиссной конкуренции и требовательных пользователей, скорость загрузки сайта стала критическим фактором успеха. В этой статье мы рассмотрели различные аспекты оптимизации, которые помогут вам ускорить загрузку вашего сайта и улучшить пользовательский опыт.
Изображения, код, сервер и мобильная оптимизация - каждый из этих аспектов влияет на производительность вашего сайта. Оптимизация изображений и кэширование снижают время загрузки страницы. Оптимизация кода и ресурсов делает ваш сайт более легким и отзывчивым. Серверная оптимизация обеспечивает стабильную и быструю доставку контента. Мобильная оптимизация гарантирует, что ваш сайт хорошо работает на мобильных устройствах. И, наконец, измерение и мониторинг позволяют вам отслеживать производительность и устранять узкие места.
Не забывайте, что оптимизация - это процесс, который требует постоянного внимания. Технологии меняются, аудитория растет, и ваш сайт должен продолжать соответствовать ожиданиям пользователей. Используйте инструменты и методы, которые мы описали в этой статье, и регулярно проверяйте производительность вашего сайта.
Быстрая загрузка сайта не только делает ваших пользователей счастливыми, но и улучшает позиции вашего сайта в поисковых результатах. Это важно для привлечения новых посетителей и удержания старых. Скорость - это не просто хороший показатель производительности, это ключ к успеху в интернете.

Никто еще не прокомментировал эту статью